
The Health Security Paradigm
The Challenge
As communities around the world struggled to reopen their economies in the summer of 2020 and return to their normal activities amidst the threat of COVID-19, there was a drive to develop tools that can detect infectiousness early and potentially even predict it.
Role: UX Designer, Project Manager
Product: Mobile App for Client
Project Duration: 3 weeks
Status: Complete
The Opportunity
Our UX team partnered with Civilience, an early-stage health security platform, to design a minimum viable product (MVP) for their native mobile application.
Design Process
-
User Interviews
-
Competitive Feature Analysis
-
Business Model Canvas
-
Primary Persona
-
Secondary Persona
-
User Journey Map
-
Problem Statement
-
Design Studio
-
MoSCoW Map
-
Mid-fidelity Figma Prototype
-
Usability Testing
-
Task Analysis
-
High-fidelity Figma Prototype
-
Figma Files
-
Design System
-
Zeplin File
-
KPIs and Metrics
DISCOVER
The Client Brief
In order to accelerate their speed to market, our UX team was brought on as the app's medical content (the daily screening survey) and other requirements were still in development. To gain an understanding of the goals, constraints and product vision - as well as what had been done so far - we interviewed multiple internal stakeholders across business development and engineering.
This also meant that our team would start work without fully defined business requirements, and we would need to design a product flexible enough to change with the evolving clinical content being developed.
Design an MVP for a native mobile app that would be used to complete a daily infectiousness survey and record vitals.
Registration flow, one-time onboarding survey and incentive program.
Target audiences are essential workers and students.
App should have a warm, quirky feel - a human touch.
Full daily user flow should take no more than 2-3 minutes.
Through our stakeholder interviews, we gathered to following product requirements:

"Global public health security is defined as the activities required, both proactive and reactive, to minimize the danger and impact of acute public health events that endanger people's health across geographic regions and international boundaries."
- World Health Organization
What is Health Security?
Before beginning our user research, we wanted to gain a better understanding of the current political, societal and market context of the COVID-19 pandemic in the United States in the summer of 2020. We set out to define the competitor landscape and learn more about the constraints - legal and otherwise - that would would be designing this new product within.
Key takeaways:
-
COVID-19 response in the U.S. is fragmented and safety guidelines differ vastly between states.
-
Many companies are entering the COVID-19 response including Salesforce, Clear and OneMedical.
-
Competitors are leveraging their existing technology and customer base to introduce COVID-19 products (ie. Salesforce is leveraging its CRM capabilities for contract tracing while Clear focuses on biometric identity verification.
Our team validated that there was an opportunity in the market to differentiate our product as predictive rather than reactive should the clinical and contextual data be rich enough to model infectiousness risk.
What Tools are on the Market?
Before beginning our user research, we wanted to gain a better understanding of the current political, societal and market context of the COVID-19 pandemic in the United States in the summer of 2020. We set out to define the competitor landscape and learn more about the constraints - legal and otherwise - that we would be designing this new product within.
Key takeaways:
-
COVID-19 response in the U.S. is fragmented and safety guidelines differ vastly between states.
-
Many companies are entering the COVID-19 response including Salesforce, Clear and OneMedical.
-
Competitors are leveraging their existing technology and customer base to introduce COVID-19 products (ie. Salesforce is leveraging its CRM capabilities for contract tracing while Clear focuses on biometric identity verification.
Our team validated that there was an opportunity in the market to differentiate our product as predictive rather than reactive should the clinical and contextual data be rich enough to model infectiousness risk.
What is Important to Our Target Audience?
We wanted to understand the experience of our potential users through the pandemic, theirs goals and needs, and how they would respond to providing medical information on a daily basis. After meeting with our client, we decided to focus on essential workers as our target audience for the MVP.
Among our assumptions going into user interviews, we hypothesized that our target audience would be hesitant to provide potentially sensitive information to a private company, employer, or school. We also suspected that filling out the screener daily might be tedious. Futhermore, we wondered how our product - whose buyers would be employers and schools - could meet the goals of its end users, essential workers and students.
We interviewed 5 essential workers over Zoom using an interview guide we developed to address our assumptions and learn more about their experiences through open-ended discussions. Using affinity mapping, we grouped data from user interviews to uncover underlying trends.

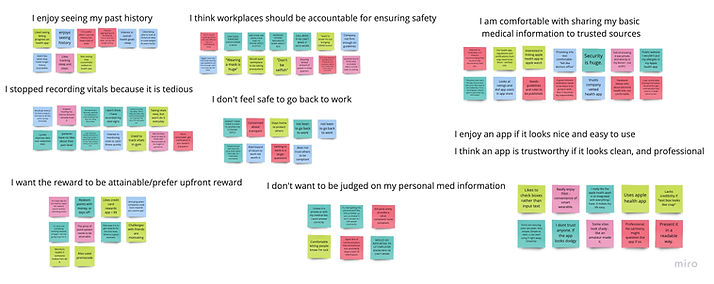
In order to uncover trends and develop insights from interviews, we created an Affinity Map to group and analyze our data points. Interviewees are color-coded and the strongest insights are supported by data points from multiple interviewees.
Essential workers want assurances that others will be responsible and observe safety measures.
Workers expect employers to drive COVID-19 safety compliance.
Workers are comfortable sharing basic health information for a clear purpose, but want sensitive information secured.
Workers value looking at their historical data visually to understand health trends.
Workers enjoy rewards programs offering attainable incentives, preferably upfront.
Through the process of affinity mapping, we were able to uncover insights about our target audience:
EMPATHIZE
How can we help our Target Audience?
To stay connected to our target audience throughout the design process, we developed our persona Maria to embody the insights gained through user interviews. We also created a proto-persona for Maria's daughter, Alex, to ensure we were also designing with the future secondary target audience in mind.
By focusing on Maria and Alex, we were able to build further empathy while refining our scope and honing in on the central challenge we would seek to solve.
Maria
The Educator

44, Special Education Director
Married with 1 child
Lives in New York, NY
"I want to know I'm not bringing COVID home to my family"
Goals
-
Feel safe at work
-
To monitor her health
-
To keep others safe
Needs
-
Simple way to monitor her own health
-
To feel reassured that those around her are not infectious
-
To know that the workplace is enacted proper safety measures
Painpoints
-
Unsure the workplace is safe and others are following guidelines
-
Doesn't want sensitive health information share with employer
-
Finds recording vitals daily to be tedious
Mapping Maria's Emotional Journey
To understand friction points and opportunities in Maria's experience, we mapped out Maria's emotional experience across a work day during the pandemic. By empathizing with Maria, we were able to identify pain points and opportunities for our design to help essential workers.
.jpg)
Our Design Goal
How might we help essential workers be assured of their safety when navigating the uncertainty of infection risks in their daily life?
Translating Our Research Into Features
Workers want employers to ensure health safety compliance in the workplace
Daily behavioural and symptom self-report that will generate a pass
Workers want sensitive personal information to be secure
Easily accessible and upfront privacy policy
Workers need motivation to continue recording their vitals daily
Point incentives for Daily Check-in and attainable rewards
Workers value looking at historical data to understand overall health trends
Visually appealing historical data of daily vitals showing trends
IDEATE
Design Studio
To jumpstart our design process, we hosted a design studio session - creating quick sketches in a highly time-constrained setting. This helped us get some initial ideas on paper without getting too attached to concepts, and let us build on each other's designs.

We hosted the Design Studio over Zoom. Over multiple rounds we ideated potential screen designs and flows with pen and paper, building on each others ideas until we converged on an initial design.
We began the app design phase of the project while the Daily Checkin screener was still being developed in conjunction with an epidemiologist from John Hopkins University. In order to move forward with the design timeline, we used the CDC Covid-19 screener as interim filler content.
Due to the relative brevity of the CDC screener, we initially envisioned a chat interface to move the user through the questions - maintaining the warm personalized tone our client valued. However, while building our mid-fi prototype we received the first draft of the Daily Checkin - which was substantially longer than the CDC screener. Based on the length of the Daily Checkin, we made the decision to move to a card design that would include a progress bar and clearly indicate the next step to the user.


With a friendly tone in mind, we initially designed the Daily Check-in interface as a chat (left). However, as the questions set expanded from 4 to 9, we decided to move to a more traditional card style page design (right) so we could better communicate progress and next steps to the user.
How Should Our Design Function?
We created our first prototype in mid-fidelity so that we could assess the core functionality of our app design, and understand if our design decisions worked with real users before layering in color, illustrations and other UI elements. We wanted to see if testers could complete the user flow without confusion and within the 2-3 minute timeframe. We also used this round of testing to gain in-depth feedback from our testers through in-person interviews.


Timeliness and ease was very important to our client since essential workers would need to complete the Daily Check-in everyday. We decided to fully invert the elements which had been selected and those indicating the next step in the process. We hoped that these strong visual cues would help our users complete the flow quickly and without confusion.
We also included a progress bar to visually communicate how far along the user was in the flow.



The app required a simple and accurate way to record vitals from thermometers and oximeter devises. To ensure validity of inputs, we designed an OCR interface.



We also built out and tested our user flows for generating a QR code pass, viewing and redeeming points, viewing vitals history, and the CRUD and onboarding flow (not shown).
TEST & ITERATE
Mid-fidelity Prototype Usability Testing Results
Following an iterative design process, we conducted three rounds of design and testing to evaluate our concept throughout the design process.
We tested our mid-fidelity prototype with 5 members of our target audience over Zoom. Testers were asked to complete 3 tasks corresponding to the primary user flows.
Average Success Rate (%).
Time on Task: Daily Check-in (seconds).
Average Easiness Rating (1-5).
Our mid-fidelity app design performed well in usability testing, with nearly 100% direct success rates and the Daily Check-in being completed well under the 2-3 minute goal.
How Can We Bring Warmth and Branding In?
Having validated that our core functionality and user flows worked through usability testing, we shifted our focus to bringing our screens to high-fidelity. A central part of this process focused on developing the brand tone through illustrations, copy, and color choices. Since essential workers would be using our app everyday, we wanted to create moments of joy and engaging interactions - as well as a supportive voice.



We decided to use a warm color palette and quirky cartoon-style figures to make the interface more joyful and appeal to a wide potential audience including students. We included GIFs to create more engaging interactions.



We created a strong color pathway through the app to visually cue the next steps. After doing a Heuristic Analysis of our initial design, we also decided to include an 'exit' button to give users more control.




In order to make our app more communicative and help the user upload information from secondary devices, we added instructions and tips to the vitals flow.
We tested our high-fidelity MVP prototype to evaluate our updates to the UI and additional screens in the user flow.
How Did the High-fidelity Prototype Compare?
We tested our high-fidelity prototype with 5 members of our target audience in moderated tests carried out over Zoom. We wanted to evaluate the effectiveness of our color way in guiding the user through the flow, if the additional communicative elements we added improved the overall user experience, and how testers responded to the whimsical cartoon elements in the context of a health app.
Takeaways from testing:
-
Overall direct success rate stayed at 97% (and 100% for the Daily Check-in).
-
Time on task for the Daily Check-in increased to just over 2 minutes due to additional questions being added.
-
Easiness rating increased by 6%
-
Overall feedback on the visual design was very positive.
Average Success Rate (%).
Time on Task: Daily Check-in (min,sec).
Average Easiness Rating (1-5).
As we prepared to handover our design files for development, our client delivered an updated version of the Daily Check-in including 4 additional questions and a supplemental imbedded survey for each household member.
How Would These Changes Affect User Experience?
We had designed the Daily Check-in feature to be a flexible container for varying question types and survey lengths, however given the scale of the change to the updated question list we wanted to assess the impact on usability before handoff so we created an updated prototype and retested with 5 new testers.
Takeaways:
-
As expected, time on task increased substantially with the Daily Check-in more than doubling to 4 min 13 sec - well beyond the target range of 2-3 minutes.
-
Interestingly, despite the overall success rate remaining the same, testers rated all tasks as harder - even ones that had not changed from the previous round.
-
For the first time, we received push-back from testers about the validity of the app and the need to answer various questions - specifically those relating to household members.
Average Success Rate (%).
Time on Task: Daily Check-in (seconds).
Average Easiness Rating (1-5).
Testers rated every task as harder, even those that did not change from the previous round.
We think this represents a decrease in willingness rather than ability due to friction and frustration caused by the increased survey length and perceived relevance of some questions.
IMPLEMENT
Recommendations From the UX Team
Given the results of the latest round of usability testing, we recommend assessing the value of the data collected through the additional questions vs. the negative impact on user experience and potential compliance with the Daily Check-in.
As we look forward to launch, we developed high level KPIs and metrics that we suggest our client monitor in order to assess the performance of the MVP. In these crucial early months, we encourage Civilience to pay special attention to adoption signals and metrics.
Acquisition of new users.
Metric: New account activations.
Users complete Daily Check-in on all applicable days.
Metric: Bounce Rate
Users keep profile and medical history up-to-date.
Metrics: Completion rates for profile and intake surveys.
What I Learned
Developing a mobile app from scratch was an exciting experience. However, as the project manager, I had some significant learnings. I hadn't planned for continuous adjustments of basic functional requirements across the 2 1/2 week design sprint. As a result, the team sometimes felt stuck while waiting for updated content that would affect the functional needs of the app. Other times, the team was rushed to revamp large parts of the prototype when requirements unexpectedly shifted.
I'm happy we were able to deliver a product that met our clients' latest vision and leveraged strong user research and testing. Next time, I would involve our client more frequently throughout the design process to ensure consistent alignment on evolving requirements.
